結論
当たり前ではありますが、以下に尽きます
- フィールド名・パラメータ名で名称が重複しないようにする
前提となる部分
- Web埋め込みでは、URLパラメータとしてフィルターやパラメータを渡すことができる
- フィルターもパラメータもfilterとして渡すことになる(後述します)
- Tableauでは(何故か)フィールド名・パラメータ名で名称の重複が許されている
- (ここが問題)
Web埋め込みにフィルターを渡す点に関しては以下のヘルプページが参考になります
ビューの埋め込みコードへのフィルターの追加 - Tableau
問題を再現させる
データソースは適当にこんな感じにします

同名のパラメータを追加します(そもそもここが出来ないようにしてほしい感じはありますが・・・)

Tableau Public(あるいはServer、Online)にパブリッシュし、埋め込みコードを取得します

以下のようなコードが出力されるので、まずはそこにColumn3のフィルターを指定します
<div class='tableauPlaceholder' id='viz1654992388370' style='position: relative'> <noscript> <a href='#'><img alt='シート 1 ' src='https://public.tableau.com/static/images/_1/_16549923663710/1/1_rss.png' style='border: none' /></a> </noscript> <object class='tableauViz' style='display:none;'> <param name='host_url' value='https%3A%2F%2Fpublic.tableau.com%2F' /> <param name='embed_code_version' value='3' /> <param name='site_root' value='' /> <param name='name' value='_16549923663710/1' /> <param name='tabs' value='no' /> <param name='toolbar' value='yes' /> <param name='static_image' value='https://public.tableau.com/static/images/_1/_16549923663710/1/1.png' /> <param name='animate_transition' value='yes' /> <param name='display_static_image' value='yes' /> <param name='display_spinner' value='yes' /> <param name='display_overlay' value='yes' /> <param name='display_count' value='yes' /> <param name='language' value='ja-JP' /> <param name='filter' value='publish=yes' /> <param name='filter' value='Column3=A' /> <!-- ここにフィルターを追加 --> </object> </div> <script type='text/javascript'> var divElement = document.getElementById('viz1654992388370'); var vizElement = divElement.getElementsByTagName('object')[0]; vizElement.style.width = '100%'; vizElement.style.height = (divElement.offsetWidth * 0.75) + 'px'; var scriptElement = document.createElement('script'); scriptElement.src = 'https://public.tableau.com/javascripts/api/viz_v1.js'; vizElement.parentNode.insertBefore(scriptElement, vizElement); </script>
Column3はフィルターを渡す事で絞り込むことが出来ました(「すべて」の状態でパブリッシュしているのが、Aのみチェックされた状態で初期表示されるようになっています)

次に、以下のように修正して、問題のColumn4を渡します
<param name='filter' value='Column4=C' /><!-- <param name='filter' value='Column3=C' /> --> <!-- ここにフィルターを追加 -->
すると、表部分が表示されなくなってしまいます
 (Column4のフィルターが外れてしまっています。「すべて」をチェックすると表示することはできますが、パラメータとして渡す事ができていない状態です。)
(Column4のフィルターが外れてしまっています。「すべて」をチェックすると表示することはできますが、パラメータとして渡す事ができていない状態です。)
※なお確認したところ、Column4=A(つまりColumn4列に存在している値=フィルターの候補となる値)であれば表が表示されるようです。
<param name='filter' value='Column4=A' /><!-- <param name='filter' value='Column3=A' /> --> <!-- ここにフィルターを追加 -->

原因(予想)と対処
- おそらく、フィルターとパラメータで名称が被っている場合、フィルターとして処理される挙動になっているのではないかと思います。
- そのため、素直にパラメータの名称を変更することで解決します。
- Viz側でパラメータ名を修正・再パブリッシュしつつ、埋め込みコード側もそれに合わせて修正します。
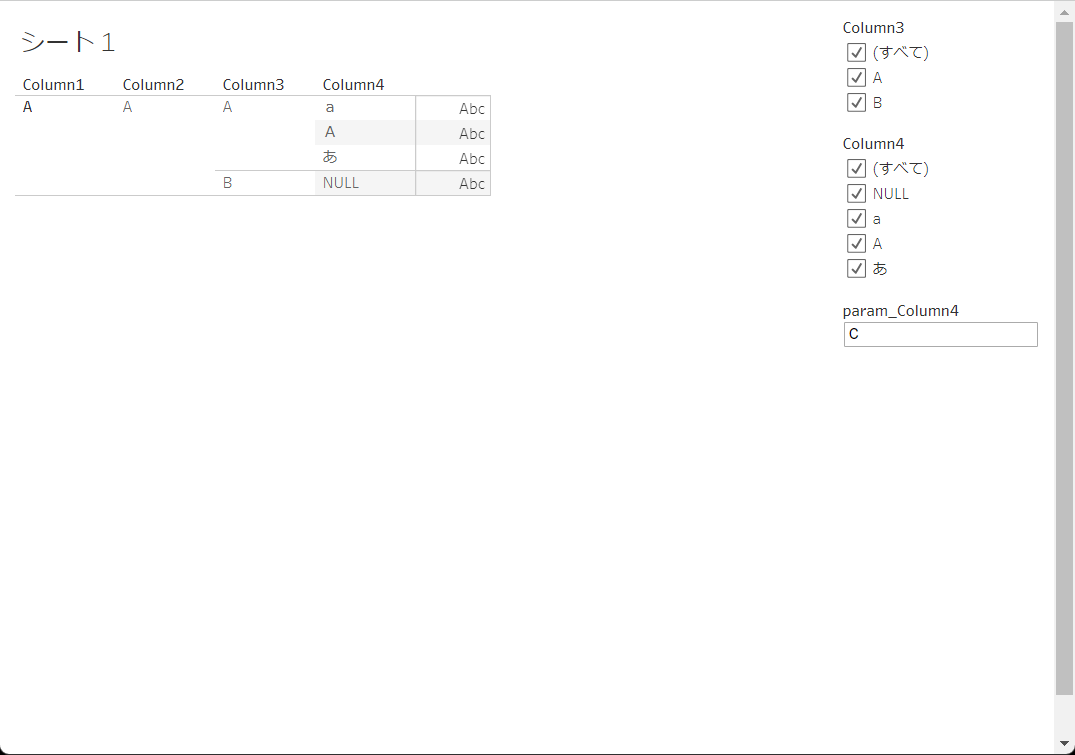
<param name='filter' value='param_Column4=C' /><!-- <param name='filter' value='Column3=A' /> --> <!-- ここにフィルターを追加 -->

パラメータに値を渡す事が出来ました。
まとめ
- 今回は簡単な例で作成したため、直観的にも気づけた気がします
- フィルターとして渡ってしまっている
- Column4にCが渡るのはそもそもおかしい
- など
- ただ、以下のような条件が組み合わさり、初見で見たときには原因を特定しづらくなってしまっていました。
- Vizが複雑になってきていたため、フィールド・パラメータ名の重複や、データが何でフィルターされているのかが確認しづらくなっていた
- URLパラメータはフィルターとして設定していない項目でフィルターをかけることができる
- (今回の例だと、Column1などもparamタグで渡せばフィルターできます)
- 今回は結果フィルターが効いてるのか効いてないのか少し見通しづらくなってしまいました
- そのため、パラメータにはプレフィックスをつけて「param_*」のような名称にしてしまうのが複雑化しても問題になりにくく良いかなと思いました
- 仕様上同名で登録できてしまうので